

And these tools are open-source software so we don't need to pay anything while we use these tools. We can open this JSON file in any normal text editor but different Operating Systems (OS) like Windows, Linux, and macOS use a variety of tools to open the JSON file. JSON file stockpile or store the simple data structures and objects in JavaScript Object Notation(JSON) format. The use of JSON independence language is to transmit data or info in Web Applications and a simple step to clarify this work is to “Sending some data from the server to the client and vice versa and that transmitted data will be displayed on the web page. This is done by calling JSON.stringify() function on the input string.

JSON gave specific and uncomplicated notations to express the objects, collections of name/value duos, arrays, and an ordered list of values. This tool converts a string to a JSON string. This JSON acronym arrive from “JavaScript Object Notation”Īnd JSON language is an independent data intersection format and its text-based lightweight programming accent. It is a common data format with distinct uses in electronic data interchange, and also used in Web Applications with servers. JSON is an extended Programming language from JavaScript/ECMAScript and it’s an "open standard file and data interchange format".
#Convert string to json how to
Serialize the entire object to a string and prefix it with a type tag. How to Convert JSON to String Copy the entire text you want to convert from your JSON file.log (map2 ) // Map īecause JSON has no syntax space for annotating type metadata, in order to revive values that are not plain objects, you have to consider one of the following: Processing is done locally: no data send. Key = "" ? new Map (value ) : value, ) Ĭonsole. Analyze your JSON string as you type with an online Javascript parser, featuring tree view and syntax highlighting. JSON is a commonly used data format for exchanging data. const map = new Map (, ,, ] ) const jsonText = JSON. You can use the JSON.parse() method in JavaScript, to convert a JSON string into a JSON object. We can use the replacer to specify the entries to be serialized. Maps are normally serialized as objects with no properties.

The JSON string needs to be wrapped by parenthesis. You don’t have to follow any unnecessary set of procedures for converting strings into JSON.

#Convert string to json code
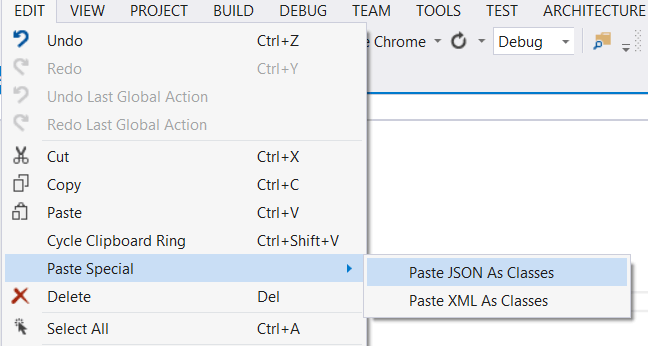
To transfer large numbers without loss of precision, serialize them as strings, and revive them to BigInts, or other appropriate arbitrary precision formats. Because JSON derives from JavaScript, you can parse a JSON string simply by invoking the eval() function. String to JSON Converter is a web-based tool that converts your misstructured string into an understandable JSON instantly, and shows code in a tree, plain text, and form view. So, for example, numbers in JSON text will have already been converted to JavaScript numbers, and may lose precision in the process. Is it possible to convert string( with JSON data) into a javascript object. Note that reviver is run after the value is parsed. For JSON text parsing to primitive values, reviver will be called once. Similar to the replacer parameter of JSON.stringify(), reviver will be last called on the root object with an empty string as the key and the root object as the value. Paste a JSON structure on the left and the equivalent Go type will be generated to the right, which. NET object property names to the JSON property names and copies the values for you. NET objects into their JSON equivalent and back again by mapping the. If the reviver only transforms some values and not others, be certain to return all untransformed values as-is - otherwise, they will be deleted from the resulting object. This tool instantly converts JSON into a Go type definition. The quickest method of converting between JSON text and a. Otherwise, the property is redefined to be the return value. If the reviver function returns undefined (or returns no value - for example, if execution falls off the end of the function), the property is deleted from the object. The reviver is called with the object containing the property being processed as this, and two arguments: key and value, representing the property name as a string (even for arrays) and the property value. Specifically, the computed value and all its properties (in a depth-first fashion, beginning with the most nested properties and proceeding to the original value itself) are individually run through the reviver. If a reviver is specified, the value computed by parsing is transformed before being returned.


 0 kommentar(er)
0 kommentar(er)
